Video Dev News // November 2020

Video Dev News // November 2020
Dev News // November 2020
A walk-through of the latest news and developments on the Findologic platform, from CTO, Georg Sorst.
Li.S.A. for navigation
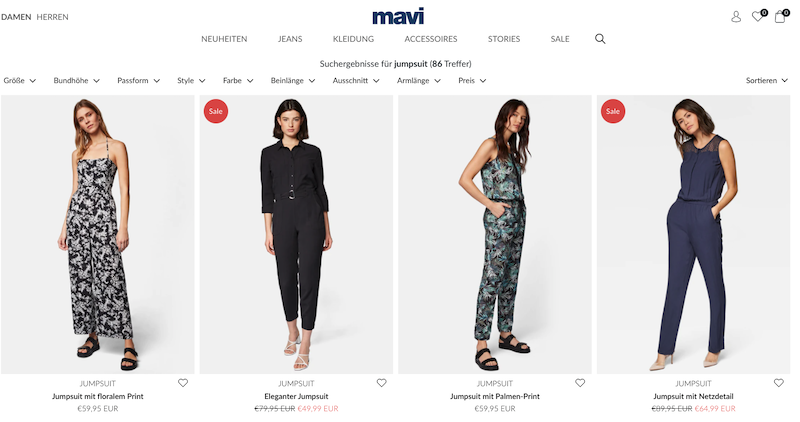
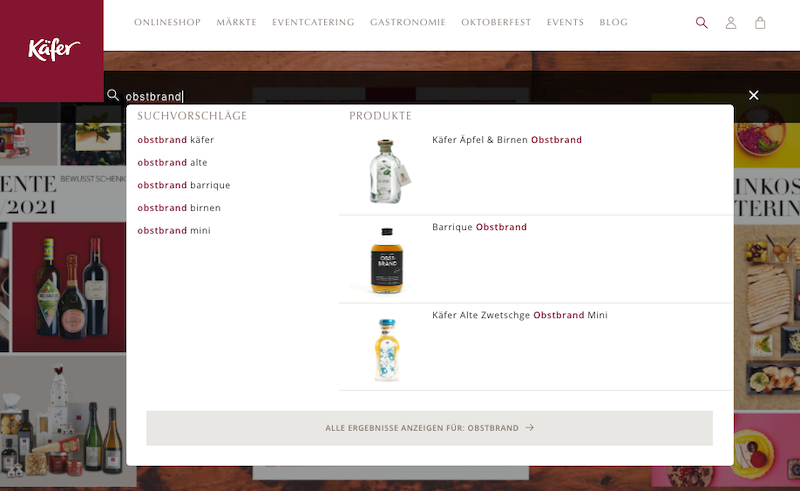
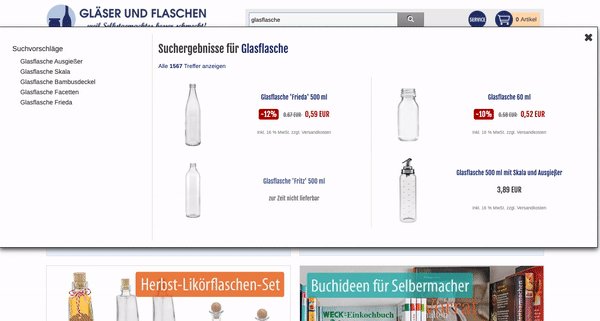
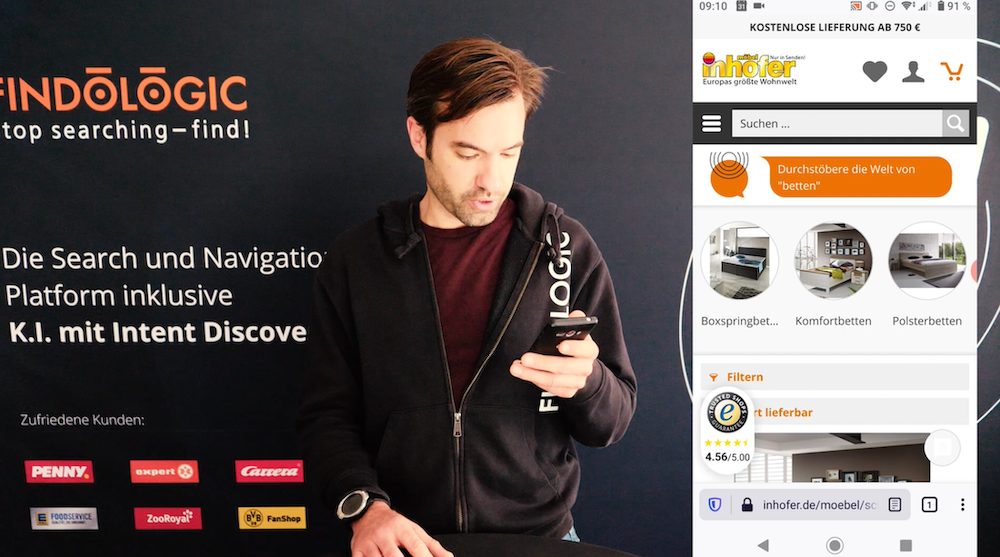
Findologic’s flagship product, Li.S.A., a pioneering, A.I. based shopping assistant is advancing in its capabilities. Previously, Li.S.A. exclusively delivered intelligent search results based on relevant skills. Now, the product can also be applied to category pages, to enhance those product listings and improve user experience.
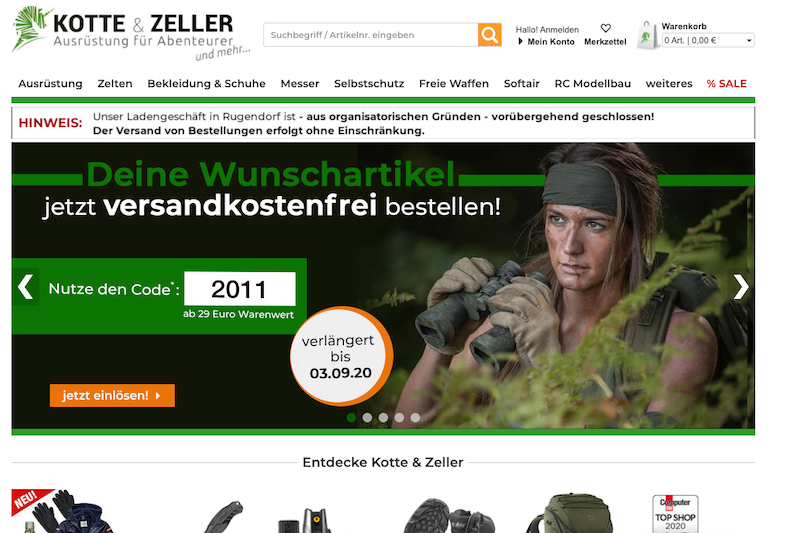
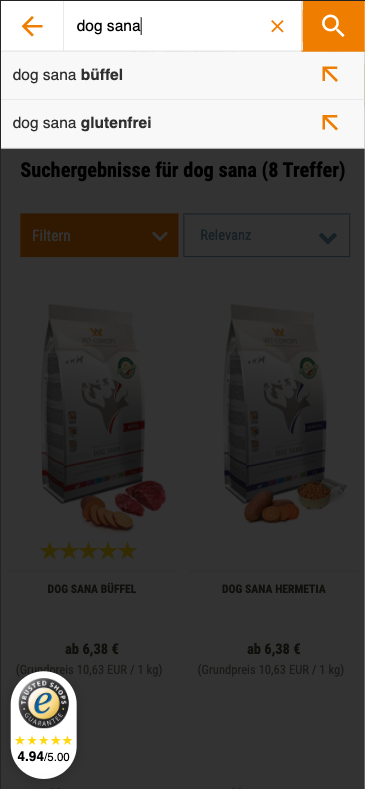
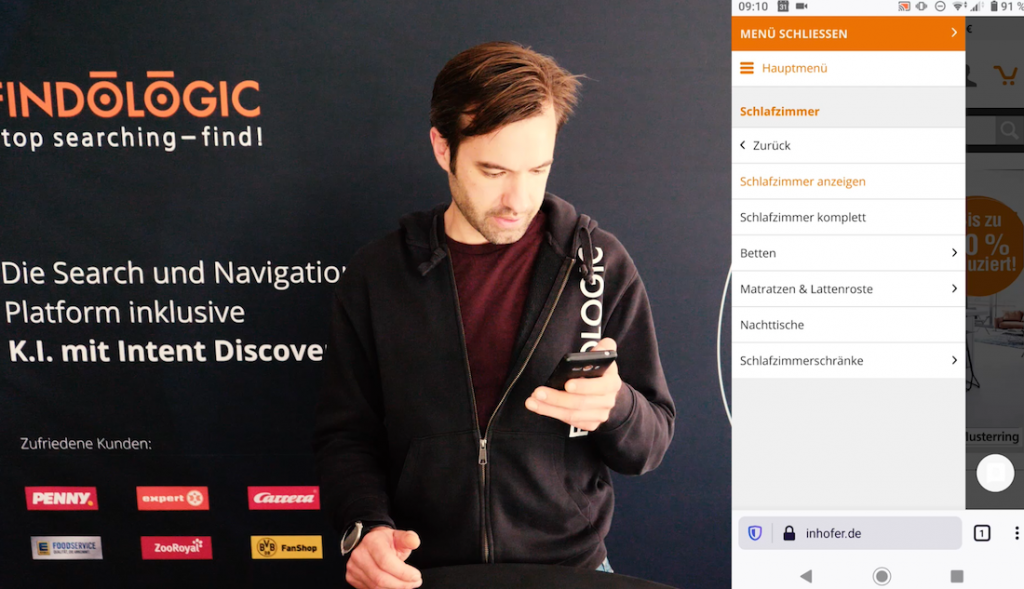
Let’s say I want to buy a new bed.

I navigate to the ‘bed’ category of a store, and Li.S.A. generates a summary of the sub-categories that fall under the ‘bed’ umbrella. Users are able to conveniently switch between sub-categories and are presented with overviews of each.

Our regular, effective filters are still available to drill down on results once the user knows what sub-category of bed they are looking for.
Category filters
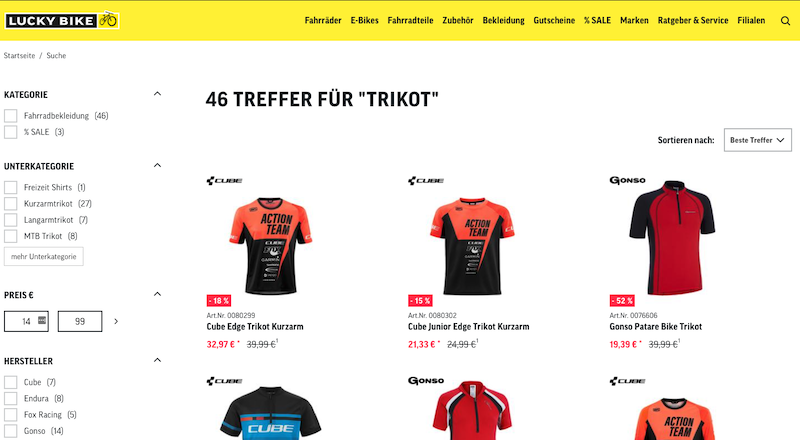
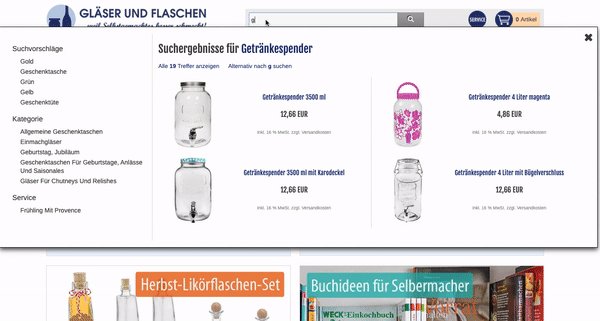
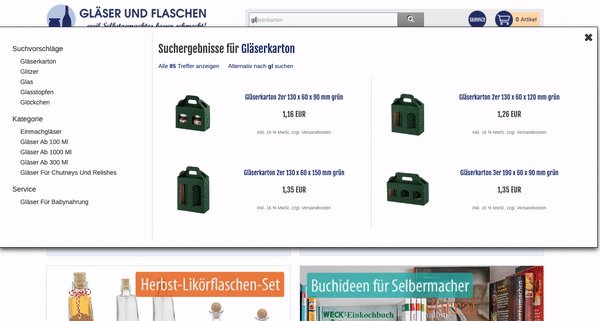
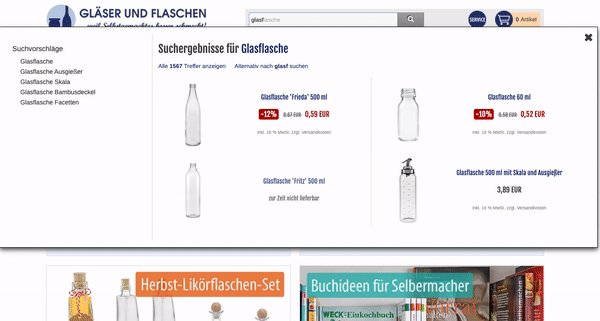
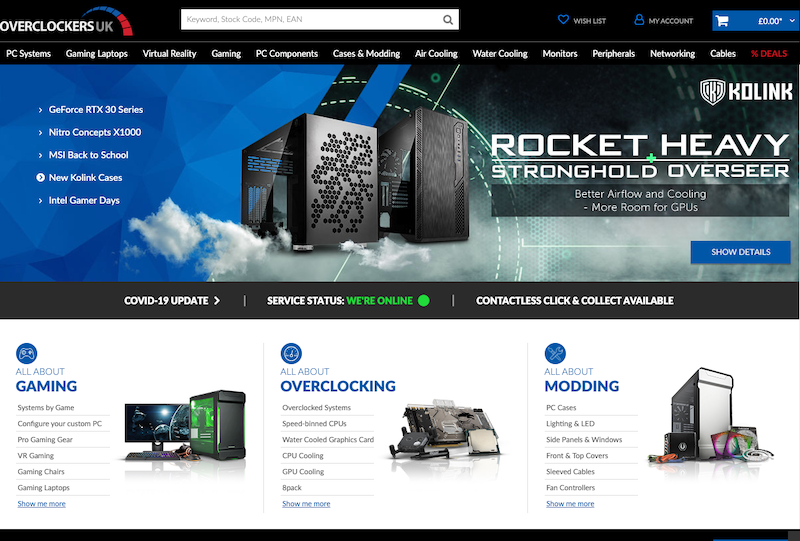
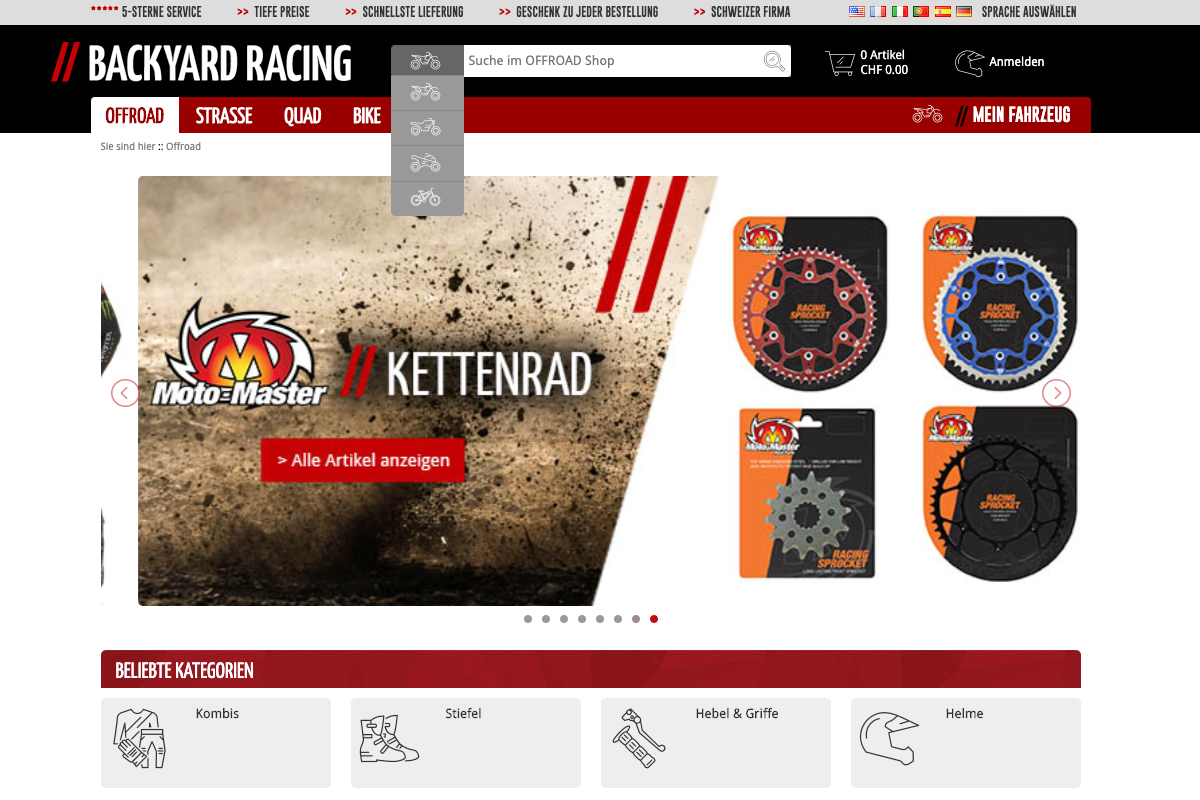
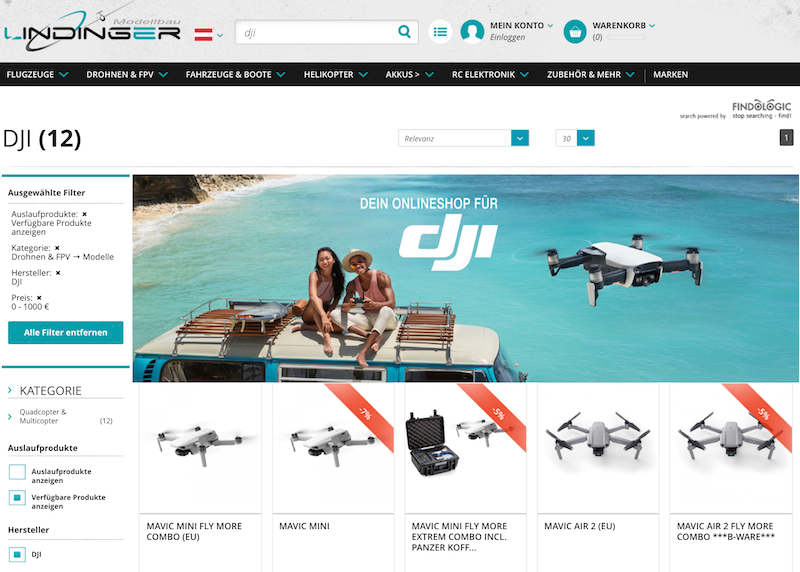
One highly requested feature that the Findologic team have been working on, and is soon to be rolled out, is the ability to configure navigation filters by category.
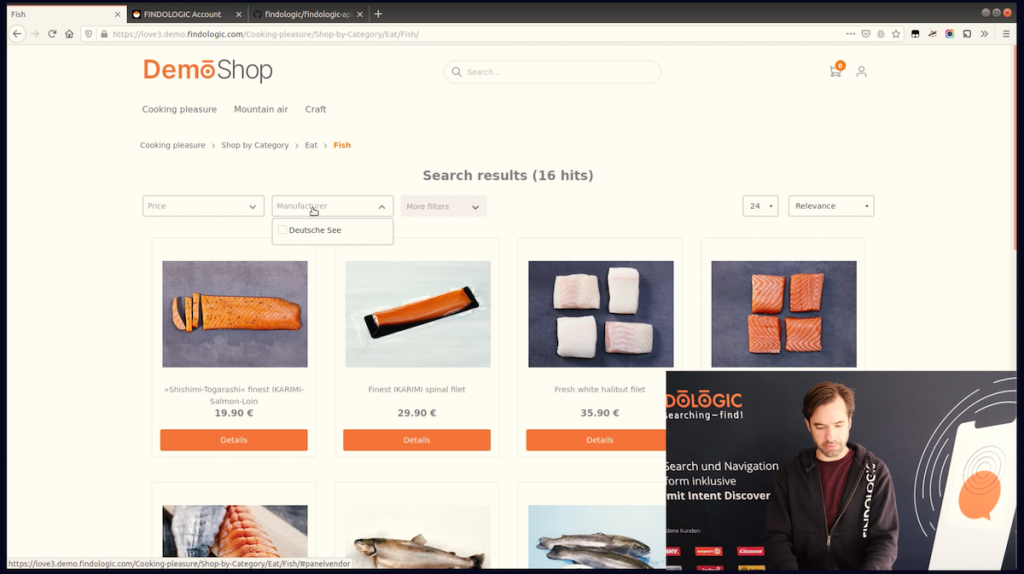
Filters don’t always work on a one-size-fits-all basis. It may be the case that you want a specific filter displayed in one category, but want to hide it in another where it isn’t relevant.
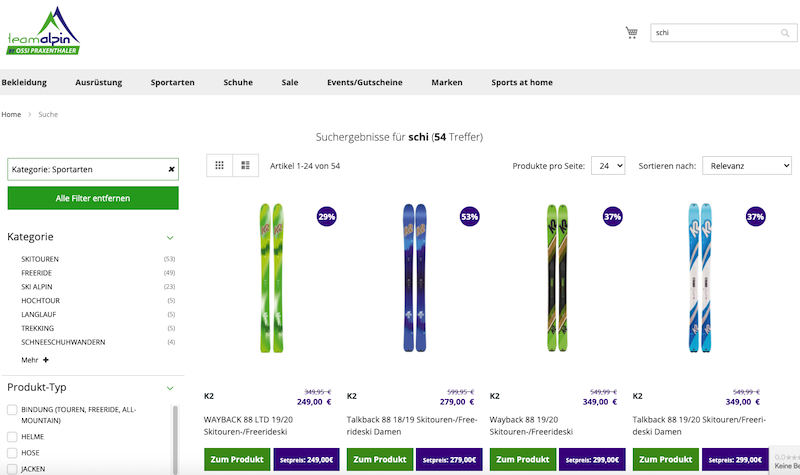
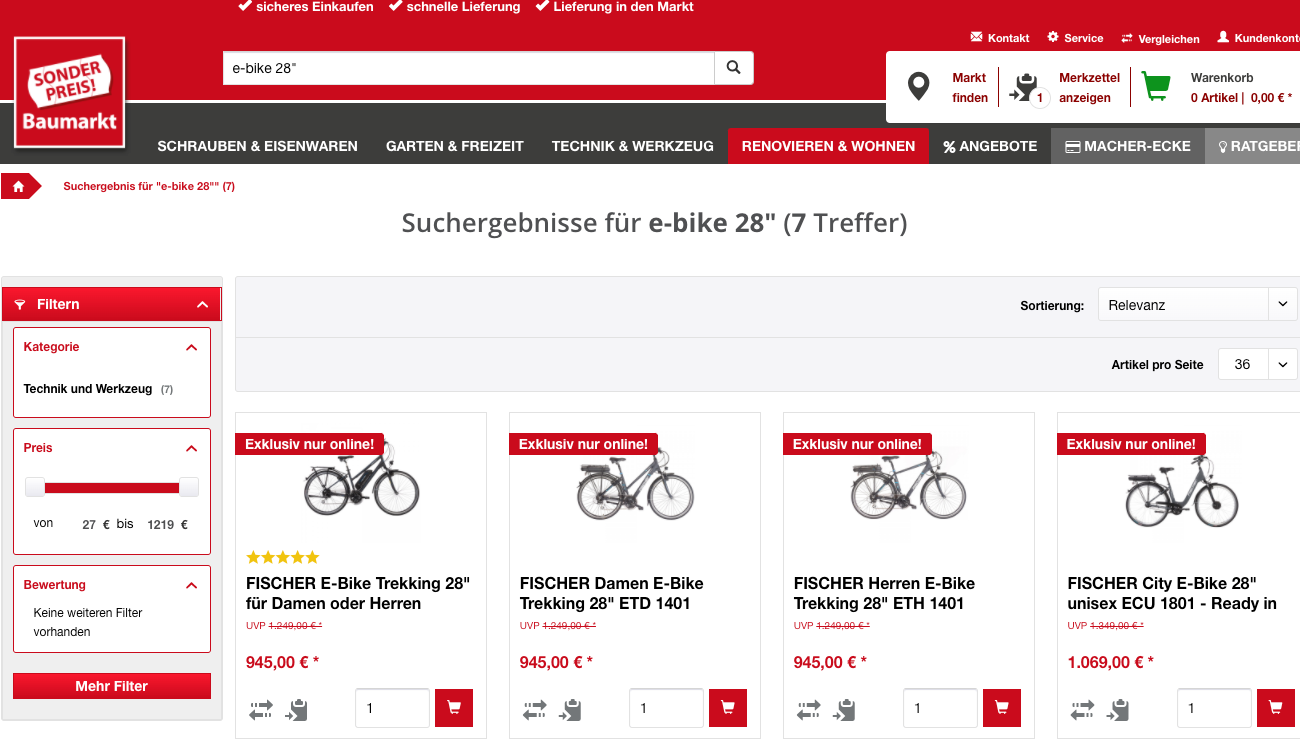
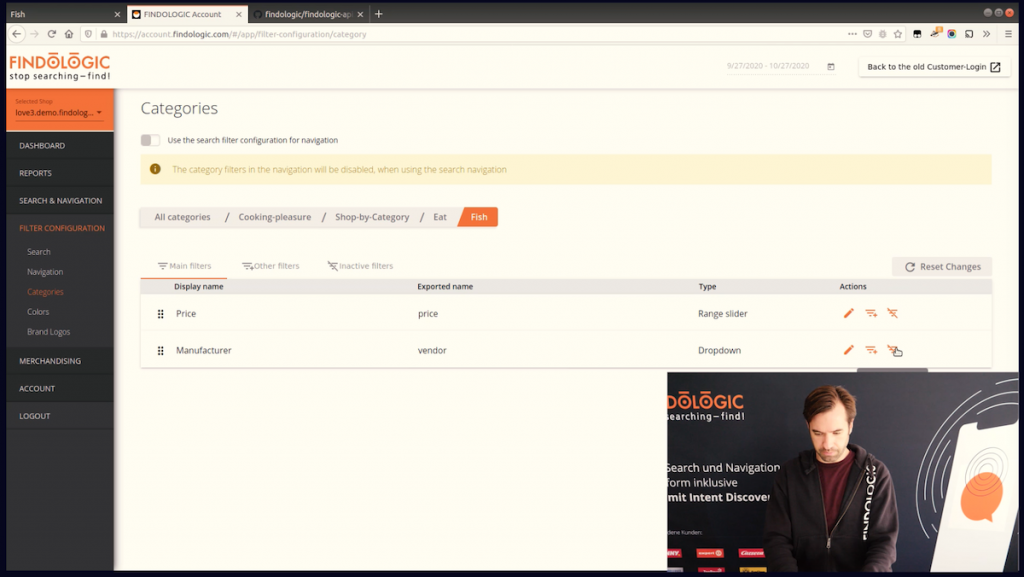
Taking a look at this example, we can see that the ‘Manufacturer’ filter isn’t relevant, and should not be displayed, because there is only one option.

So, let’s update that.
Click on the icon… It’s automatically saved… and that’s it.

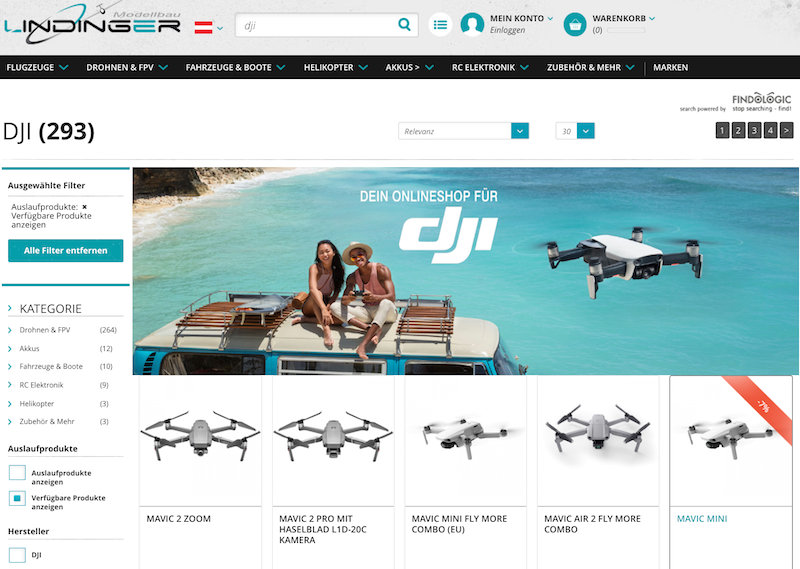
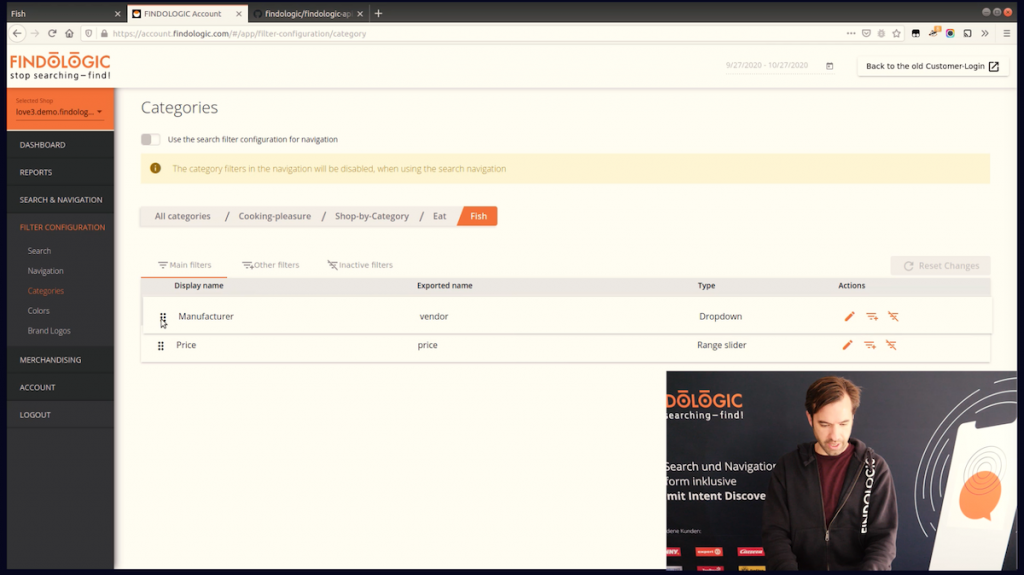
Refresh the category page and you can see the ‘Manufacturer’ filter is no longer displayed.
Again, if you want to reset the category filter configuration, it is a very simple click.
Refreshing the category page we can see that the filter has been activated again.
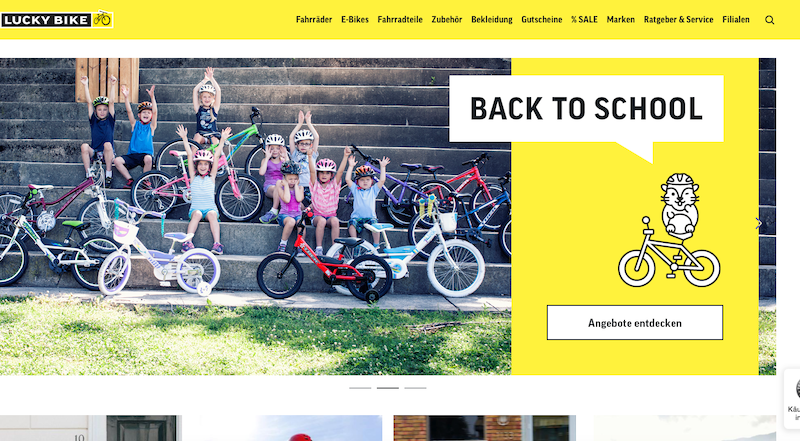
Similarly, you can also reorder category filters by relevance. An example of this would be a category where it is particularly important to be able to filter by brand – Findologic’s software updates now allow you to prioritize the brand filter and display it as the first preference.

FINDOLOGIC API
Something for the developers is Findologic’s search and navigation API, that clients can use to integrate with Findologic on their site. The API supports well-documented XML and JSON responses.
We recognize that fiddling with these responses can be complicated, and are providing a PHP library to simplify the process.
The Findologic API library can be found on our GitHub page.
From the example, you can see that it provides convenient object-oriented access to the Findologic API responses.
Ultimately, the team has created something simple to use, that will save our clients time and resources when navigating custom integrations of the Findologic APIs. It’s stable and built for production; in fact, it’s used internally by some of our plugins, for example, the Shopware 6 plugin!
We are constantly working to deliver advanced and effective features to our clients, and look forward to updating you with even more developments in the near future.

Georg Sorst is CTO at FINDOLOGIC GmbH and was the first permanent employee of the company. He helped build both the team and the product from scratch. He gained his IT industry expertise and experience over many years with companies such as IBM as well as various start-ups. As a frequent guest and lecturer at conferences and events he ensures he remains technically up-to-date. Georg is also a member of the Gesellschaft für Informatik. What fascinates him about Findologic is the constant challenges posed by the e-commerce market, in particular search technologies with their rapid developments and trends.