HOW TO: Onsite Search – Suchergebnisseite (3/4)

Die Onsite Suchfunktion zählt zu den zentralen Funktionen einer E-Commerce Plattform und entspricht dem wichtigsten Sprachkanal zu Ihren Kunden. Hinter der, auf dem ersten Blick manchmal unscheinbaren, Suchfunktion steht nicht nur intelligente Technologie sondern auch eine Vielfalt an Logik- und Design-Entscheidungen, die über Erfolg, bzw. Misserfolg einer Suchfunktion entscheiden. Im Rahmen dieser vierteiligen Artikelreihe möchten wir Ihnen Guidelines und Konzepte an die Hand geben, um auch Ihre Nutzer mit einem genialen Sucherlebnis zu begeistern.
- Part 1 – Suchfeld
- Part 2 – Autocomplete
- Part 3 – Suchergebnis-Seite
- Part 4 – Suchlogik und Unterstützung
HOW TO: Onsite Search
Suchergebnisseite (Part 3/4)
Teil Drei der Reihe “HOW TO: Onsite Search” widmet sich dem Layout und der Struktur der Suchergebnisseite. Während Suchlogik, Autocomplete und Suchvorschläge maßgeblich für die Qualität der Suchergebnisse verantwortlich sind, bestimmt der Aufbau der Suchergebnisseite ob Nutzer mit diesen Suchergebnissen auch wirklich umgehen können. Nutzer interagieren in den verschiedensten Phasen der Customer Journey mit der Suchfunktion. Gerade in frühen Phasen des Kaufentscheidungsprozesses, worin noch keine bestimmte Produktauswahl getroffen wurde, benötigt der Nutzer die Möglichkeit Suchergebnisse zu sortieren und zu filtern, um zum gewünschten Produkt zu gelangen.
Das Layout der Suchergebnisseite sollte Antworten auf folgende Fragen liefern:
- Passen die Ergebnisse zu meiner Suchanfrage oder muss ich eine neue Suche starten?
- Welche Ergebnisse sind wirklich relevant für mich?
- Welches Produkt sollte ich für weitere Details anklicken und im Anschluss kaufen?
Bietet die Suchergebnisseite zu wenig Information zu den dargestellten Produkten wird der Nutzer häufig zum sogenannten “Pogo-Sticking” (dem Hin- und Herspringen zwischen Suchergebnisseite und Produktdetailseite) gezwungen, nur um mehr über die wesentlichsten Produktmerkmale herauszufinden, was ein sowohl zeitaufwändiges als auch frustrierendes Erlebnis für den Nutzer darstellt. Neben dem Layout sind auch Sortier- und Filterlogiken elementar für ein ausgewogenes Sucherlebnis und sollten im Rahmen der Suchstrategie berücksichtigt werden.
Zusammen mit den Punkten aus Teil 1 unserer Reihe – das Suchfeld – werden die folgenden Guidelines als Low Hanging Fruits gesehen, welche auf technischer Seite relativ einfach zu implementieren sind, aber dennoch einen erheblichen Einfluss auf die Verbesserung der Conversion-Rate haben.
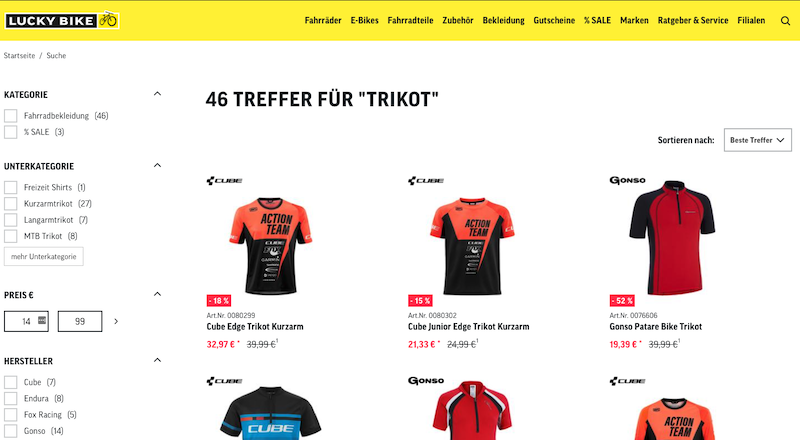
1. Stellen Sie die Anzahl der gefundenen Ergebnisse dar
Die meisten Nutzer beurteilen anhand der Anzahl der Ergebnisse die Qualität der Suchanfrage, um anschließend zu entscheiden, ob die Ergebnisse noch weiter verfeinert werden müssen. Daher ist es besonders wichtig, die Anzahl der Ergebnisse auf den ersten Blick deutlich erkennbar zu machen.
Klare visuelle Darstellung der Anzahl der gefundenen Produkte
2. Passen Sie das Layout Ihrer Suchergebnisseite Ihrem Sortiment an
Beim Layout von Suchergebnissen kann auf zwei Varianten zurückgegriffen werden – Listenansicht vs Rasteransicht. Die Performance der Suchergebnisse in einer Listenansicht versus einer Rasteransicht ist dabei maßgeblich abhängig von den darin dargestellten Produktgruppen. Tatsächlich zeigen sich je nach Art der dargestellten Produkten eine entgegengesetzte Ergebnisse. Es lässt sich dabei zwischen zwei grundsätzlichen Produkttypen unterscheiden:
- Spec-driven Products
Unter Spec-driven versteht man Produkte mit höherem Informations- und Erklärungsaufwand, bei denen eine Summe von Merkmalen ausschlaggebend für Auswahl und Selektion des passenden Produktes ist. Beispiele hierfür wären Produkte aus den Kategorien Elektronik, Haushaltsgeräte oder Werkzeug.
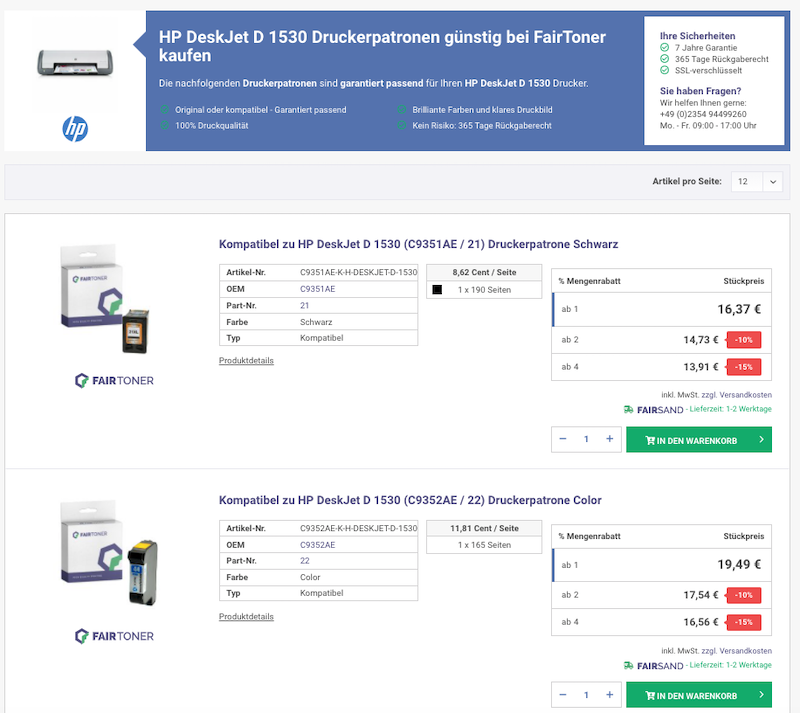
Zur Darstellung von Produkten dieser Kategorie bietet eine Listenansicht den Vorteil, direkt mehr Information zu dessen Merkmalen im Suchergebnis darzustellen und so direkt eine Vergleichbarkeit von Produkten zu bieten ohne jeweils die Produktdetailseite betrachten zu müssen, wodurch nerviges Pogo-Sticking verhindert wird.
Die Darstellung in Listenform erlaubt eine bessere Darstellung relevanter Merkmale.
- Visually-driven Products
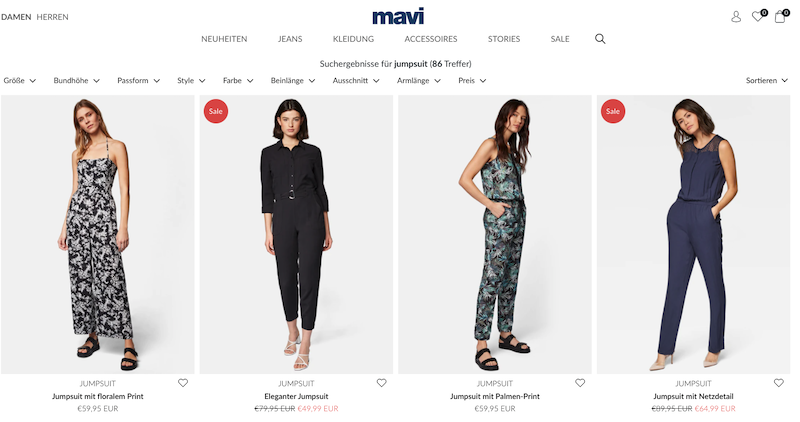
Bei visuellen Produkten steht vor allem das Aussehen und die Ästhetik im Vordergrund. Typisch hierfür sind Produkte aus den Bereichen Mode, Möbel und Dekoration.
Bei visuellen Produkten zeigt sich eine Darstellung im Raster als vorteilhaft, da Nutzer in erster Linie das Produktbild im Fokus haben und erst danach das Produkt auf Preis, Verfügbarkeit, Größe, usw. überprüfen. Die Rasteransicht ermöglicht hier eine bessere Darstellung der visuellen Präsentation anhand höher auflösenden und größeren Produktbildern im Suchergebnis.
Der Fokus liegt im Grid-View auf den Produktbildern.
Sollte ihr Produktkatalog klar der einen oder anderen Kategorie zuweisbar sein, dann ist ein fest definiertes Suchlayout basierend auf den oben genannten Kriterien die beste Lösung für Sie. Im Falle eines gemischten Produktsortiments denken Sie an, beide Ansichten umzusetzen und diese dynamisch, basierend auf vordefinierten Logiken, auszuspielen.
3. Highlighten Sie Zusammenhänge zwischen Suchanfrage und dargestellten Produkten
Die Suchlogik liegt meist im Verborgenen. In vielen Fällen zweifeln Nutzer am Ergebnis der Suchanfrage, da Sie nicht nachvollziehen können, warum gewisse Produkte als relevant eingestuft und demnach ausgespielt wurden. Aus diesem Grund ist es sinnvoll, die Zusammenhänge zwischen dem ausgespielten Produkt und der Suchanfrage zu “highlighten” und darzustellen.
Die Möglichkeit der Bereichssuche wird vor allem gerne im Bereich Fashion genutzt (z.B.: Herren, Damen, Kinder) oder wenn dem Suchbegriff ein konkreter Nutzungskontext zugeordnet werden kann (z.B.: “Tücher” in “Heimtextilien”, “Küchenzubehör”).
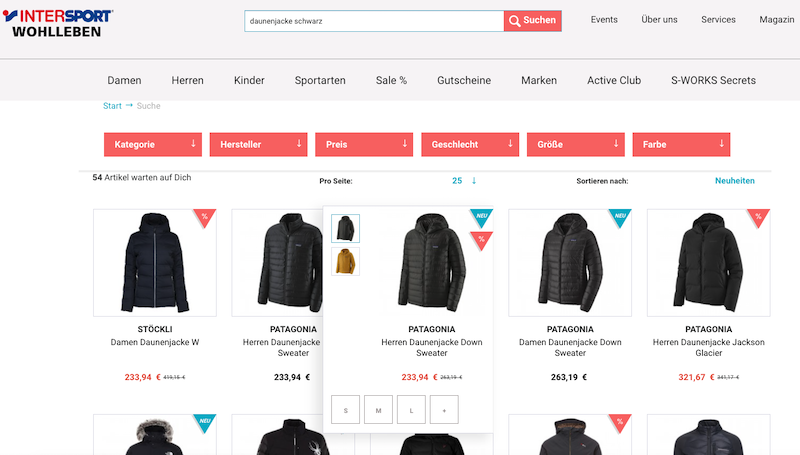
4. Vorschaubilder sollten der gesuchten Variante entsprechen
Ein häufig auftauchender Use-Case beim Shopping in der Kategorie Mode und Bekleidung oder anderen visually-driven Products ist der Suchbegriff in Kombination mit einer gewissen Farbe oder aus einem bestimmten Material. Während manche Nutzer hier auf passende Filter zurückgreifen, inkludieren andere die Attribute direkt als Teil der Suchanfrage.
Wird also als Beispiel nach einer schwarzen Daunenjacke gesucht, dann erwartet der Nutzer im Suchergebnis auch schwarze Daunenjacken zu sehen. Sollte eine Jacke demnach in mehreren Farbvarianten verfügbar sein, dann sollte in der Vorschau die dazu passende Variante in schwarz und nicht die default Variante in einer anderen Farbe angezeigt werden.

Im Produktlisting sollten die Varianten in der gesuchten Farbe angezeigt werden.
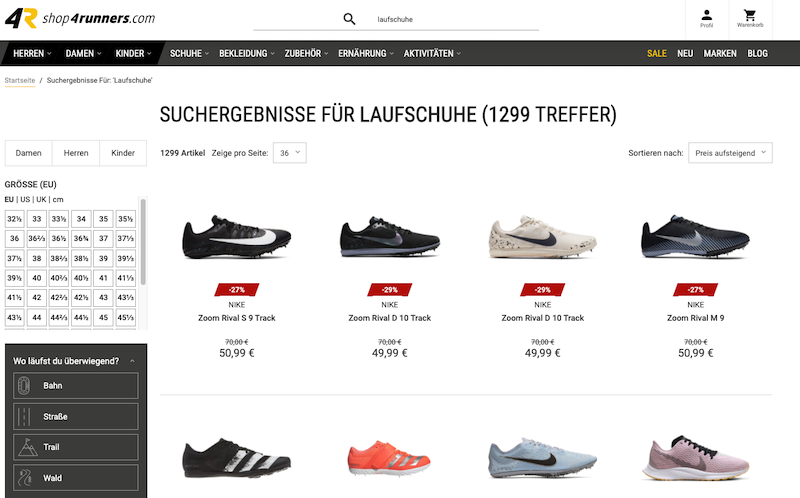
5. Bieten Sie eine facettierte Suche
Um eine gute Sucherfahrung zu kreieren reicht es nicht die Filteroptionen auf Kategorie, sowie global verfügbare Attribute wie Preis, Marke oder Verfügbarkeit zu beschränken. Die auswählbaren Filter müssen auf der Suchanfrage des Nutzers basieren. Während normalerweise eine Kategorie gewählt werden muss, um passende Filter dargestellt zu bekommen, bietet eine facettierte Suche diese Filter ohne vorher getätigte Kategorieauswahl.
Der wichtigste Vorteil der facettierten Suche besteht nicht darin, dem Nutzer ein paar Klicks bis zum gewünschten Ergebnis zu ersparen, sondern dass Filter zu jenem Zeitpunkt zur Verfügung stehen wann und wo der Nutzer sie wirklich benötigt.
Aus einer technischen Perspektive könnten Sie facettierte Filtervorschläge basierend auf einer Analyse der relevantesten Suchergebnisse ausliefern. Zum Beispiel: Sie suchen nach einem Laufschuh und erhalten 1000+ Produkte aus mehreren Kategorien. Betrachten Sie nun zum Beispiel die ersten 50 Produktvorschläge und prüfen Sie welcher Kategorie die Produkte am meisten zugeordnet werden. Von den 50 Produkten fallen 39 in die Kategorie Laufschuhe. Daher werden die passenden Filter der Kategorie Laufschuhe dargestellt, obwohl keine Einschränkung auf diese Kategorie vorgenommen wurde.

Passende Filter erlauben direkt den für Sie passenden Laufschuh zu finden.
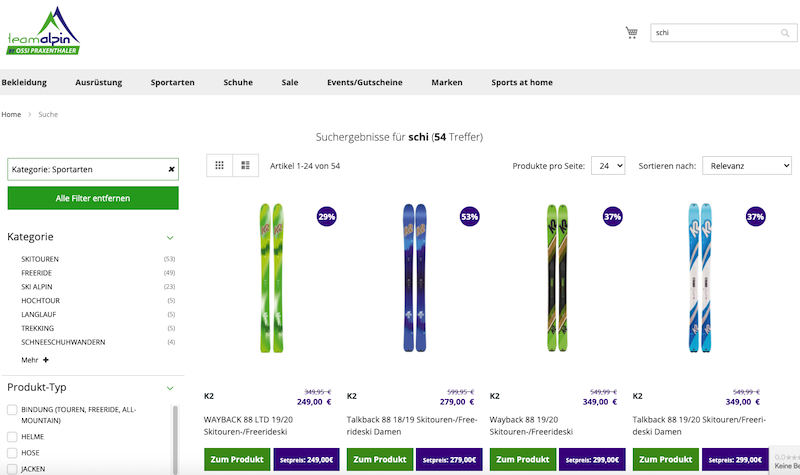
6. Sortieren Sie Kategoriefilter nach Relevanz der Suchanfrage
Immer wieder sehen wir, dass Kategoriefilter in alphabetischer Reihenfolge dargestellt werden. Während dies in der Navigation noch eine valide Möglichkeit ist, ist es für Suchergebnisseiten absolut unzureichend, da vom Nutzer bereits eine klare Tendenz gegeben wurde.
Eine alphabetische Auflistung der Kategorien ist zwar technisch einfach zu implementieren, führt aber zu einer Beeinträchtigung der Usability, da die relevantesten Kategorien nicht an erster Stelle stehen. Eine Verbesserung stellt die Reihenfolge der Kategorien nach enthaltenen Produkten dar. Jedoch ist auch diese nicht ideal, da die Anzahl der Produkte in einer Kategorie nicht zwingend mit der Relevanz dieser korreliert. Stattdessen sollte die Sortierung der Kategoriefilter auf der Grundlage Ihrer Relevanz basierend auf der Suchanfrage des Nutzers erfolgen.

Die Reihung der Kategoriefilter erfolt nach Relevanz zum Suchbegriff.
7. Zubehör sollte gefiltert werden können
Die Suchergebnisse werden von oft von Produktzubehör überflutet, wodurch es für den Nutzer beinahe unmöglich wird, die für Ihn relevanten Produkte ausfindig zu machen. Gerade bei einer Sortierung nach “günstige Produkte zuerst” muss zuerst durch eine Liste von nicht relevanten Produktzubehör gescrollt werden. Der Nutzer sollte jedoch nicht gezwungen werden, eine Iteration seiner Suche durchzuführen. Stattdessen sollte Ihm die Möglichkeit geboten werden, Produktzubehör aus den Suchergebnissen per Filteroption auszuschließen.