HOW TO: Onsite Search – Suchfeld (1/4)

HOW TO: Onsite Search – Suchfeld (1/4)

Die Onsite Suchfunktion zählt zu den zentralen Funktionen einer E-Commerce Plattform und entspricht dem wichtigsten Sprachkanal zu Ihren Kunden. Hinter der, auf dem ersten Blick manchmal unscheinbaren, Suchfunktion steht nicht nur intelligente Technologie sondern auch eine Vielfalt an Logik- und Design-Entscheidungen, die über Erfolg, bzw. Misserfolg einer Suchfunktion entscheiden. Im Rahmen dieser vierteiligen Artikelreihe möchten wir Ihnen Guidelines und Konzepte an die Hand geben, um auch Ihre Nutzer mit einem genialen Sucherlebnis zu begeistern.
HOW TO: Onsite Search Darstellung & Logik des Suchfeldes (Part 1/4)
Im ersten Teil unserer Reihe “HOW TO: Onsite Search“ widmen wir uns dem Design und der elementaren Funktion der Suche, sowohl vor als auch nach dem Suchvorgang. Während eine intelligente Suchfunktion die Basis für ein großartiges Sucherlebnis bildet, können auch Elemente wie Design und Form der Suchfunktion oder die Gestaltung des Search-Buttons das Verhalten der User maßgeblich beeinflussen und positiv fördern.
Ein gut gestaltetes Suchfeld inklusive durchdachten Platzhaltertext setzt bereits vor der ersten Eingabe die richtigen Erwartungen für die User und fördert damit einen wirksamen Umgang und bessere Nutzung. Doch bereits kleine Designfehler reichen aus, um diese Erwartungen zu zerstören, mit der Folge, dass User unerwartet und unzufrieden Ihre Website verlassen.
In den folgenden Punkten stellen wir Ihnen klare Guidelines zur Implementierung einer nutzerzentrierten Onsite-Suche vor. Die Richtlinien sind aus technischer Sicht einfach zu implementieren, können sich aber bei Nichtbeachtung stark auf die Leistung ihres Shops auswirken.
1. Design und Form sollten die Relevanz der Suchfunktion spiegeln
Aus mehreren Usertests geht hervor, dass je präsenter das Suchfeld auf der Website platziert ist, desto mehr fühlen sich Nutzer dazu ermutigt mit der Suche zu interagieren. Für Branchen, in denen die Suche die bevorzugte Variante der Produktfindung darstellt, ist es daher förderlich das Suchfeld prominent im Shop zu platzieren. Das ist typischerweise der Fall für Shops mit tiefer Produkthierarchie, Käufen basierend auf Preisvergleichen oder umfrangreicher Recherche – oder generell in Fällen, wo dem User bereits Marke oder Modell des gewünschten Produktes bekannt ist.
Dabei gibt es mehrere Gestaltungsmöglichkeiten, die Suchfelder entweder visuell hervorheben oder, abhängig vom Use-Case, auch reduzieren können. Die drei Elemente mit dem größten Einfluss sind dabei standardmäßig:
- Position
- Stil
- Größe
Position
Das Suchfeld kann für eine dezente Darstellung etwa auf Höhe der Navigation oder für eine prominente Darstellung mittig im Header platziert werden.
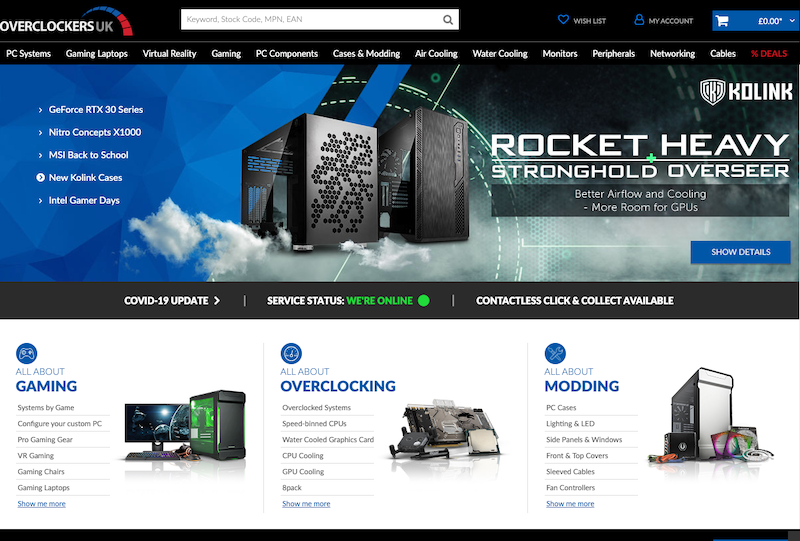
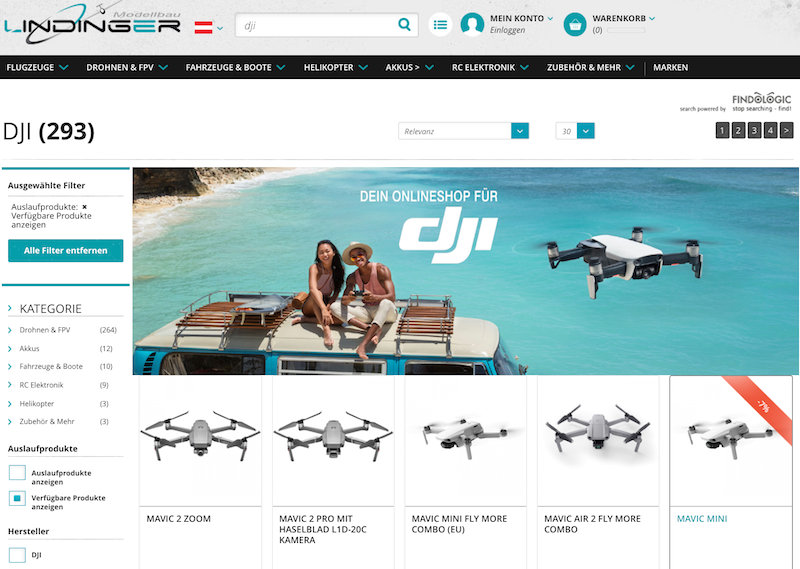
Prominente Platzierung der Suche über der Navigation
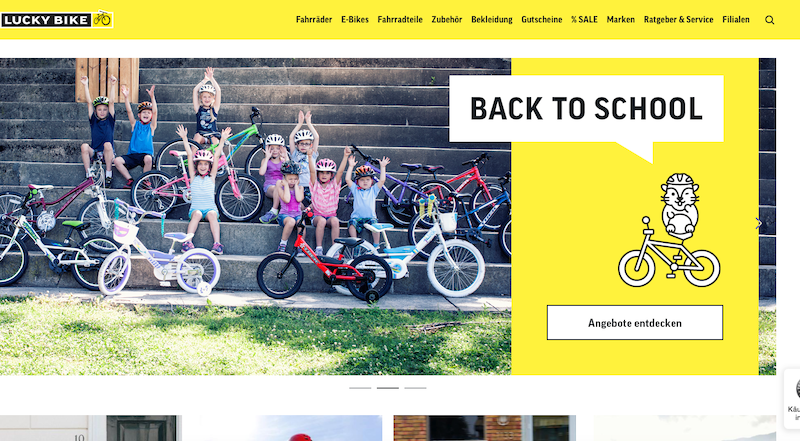
Suchfunktion eher dezent in der Suche platziert.
Stil
Der Stil des Suchfeldes kann von mehreren Elementen, wie bspw. Rahmen, Farbe, Schriftart & -größe, Icon, etc., beeinflusst werden. Durch Erhöhen des Kontrastes zwischen den einzelnen Elemente kann dabei das Suchfeld bewusst hervorgehoben werden.
Wenig Kontrast setzt den Fokus auf Umgang mit Navi.
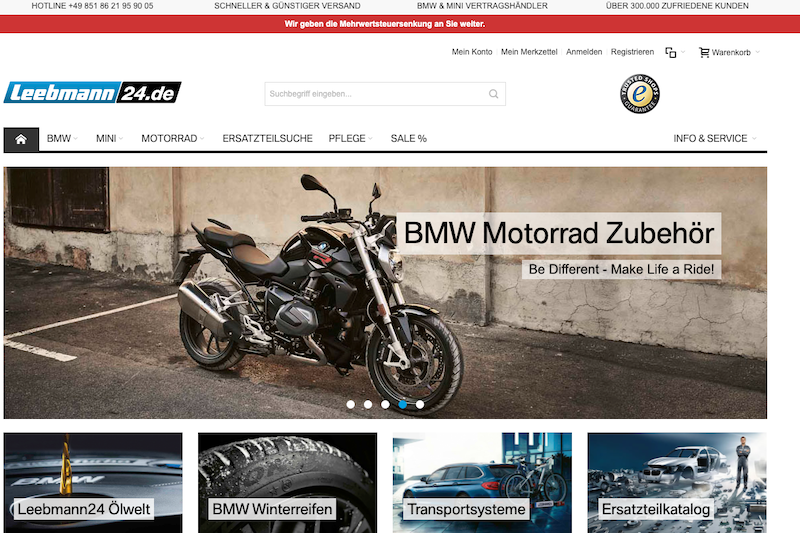
Farbliche Akzentuierung lenkt den Fokus auf die Suche
Größe
Die Größe der Suchfunktion spiegelt die bevorzugte Variante der Produktfindung wieder. Zum Beispiel lenken etwa visuell agierende Shops im Modebereich die Aufmerksamkeit auf die Kategorienavigation, indem sie die Suchfunktion bewusst minimieren.
Es gilt – je prominenter die Suche im Shop präsentiert wird, desto mehr Nutzer werden die Suchfunktion der Kategorienavigation vorziehen. Dabei sollte die Suche nicht als einzige Lösung der Produktfindung dargestellt werden, sondern, abhängig von Branche und Use-Case, sinnvoll in die gesamte User Experience integriert werden.
2. Die Suchanfrage des Nutzers muss zu jedem Zeitpunkt dargestellt werden
Im Durchschnitt verändern User 3-5 mal die ursprüngliche Suchanfrage um zum gewünschten Ergebnis zu gelangen. Als Beispiel suchen User initial nach “nike air max” und verfeinern anschließend ihre Suchanfrage basierend auf den retournierten Ergebnissen im Produktlisting. Wird die Suchanfrage beim Suchvorgang im Suchfeld gelöscht, zwingt man den User bei jeder Iteration die Suchanfrage völlig neu einzugeben, was die Dauer des gesamten Such Zyklus verlängert und dadurch die Such-Erfahrung negativ beeinflusst.
Zusätzlich wird die redundante Eingabe eines Suchbegriffes innerhalb eines kurzen Zeitraums von Nutzern als sehr störend empfunden.
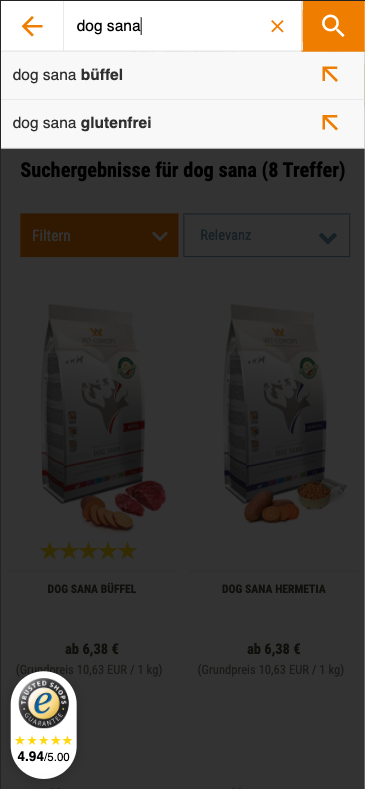
Vor allem auf mobilen Endgeräten ist die kontinuierliche Darstellung von Suchbegriffen aufgrund der beschränkten Eingabemöglichkeiten ein kritischer Faktor für eine gute Nutzererfahrung. Zusätzlich sollte mobil die Möglichkeit geboten werden, Suchanfragen schnell löschen zu können (z.B.: durch ein ‘X’ im Suchfeld), um repetitive Eingaben am Mobilgerät zu verhindern.
3. Fördern Sie die Suche nach “Themen” oder “Keywords” durch Platzhaltertext
Für den Fall, dass Ihren Usern weder der Name noch die Kategorie des gesuchten Produktes bekannt ist, soll die Suchfunktion über die Eingabe von alternativen Lösungsansätzen hinweisen. Zum Beispiel wird in Online-Apotheken oft via Symptomen das dazu passende Medikament gesucht. Nutzer müssen hier proaktiv über die Funktionalität einer Symptom-Suche hingewiesen werden, damit diese nicht frustriert den Shop verlassen. Für eine intelligente Suche stellt diese Form der Suche heutzutage kein Problem mehr dar. Es liegt daran den Nutzer, auf diese Möglichkeit auch hinzuweisen. Der gängigste Weg ist dabei die Aufklärung im statischen Platzhaltertext des Suchfeldes.
Platzhalter im Suchfeld laden zur Produktsuche über alternative Wege, wie z.B.: Artikelnummer, Schlagwörtern.
4. Berücksichtigigung von Sonderzeichen
Aus Sicherheitsgründen wird in Online-Shops die Eingabe von Sonderzeichen in der Suche, wie zum Beispiel € “ ; – : oft entfernt. Das kann zum Verlust kontextrelevanter Information führen, mit dem Ergebnis eines für den User nicht zufriedenstellenden Produktlistings. Sonderzeichen gehören zum natürlichen Wortschatz der User, wodurch diese auch von der Nutzung dieser ausgehen. Wird zusätzlich dem Anwender nicht mitgeteilt, dass in seiner Suchanfrage enthaltene Sonderzeichen entfernt wurden, geht dieser von einer unzureichenden Suchfunktion aus. Um dieses Risiko zu umgehen, besteht die Möglichkeit Sonderzeichen zu maskieren und damit für die Suche nutzbar zu machen. Damit stellen diese auch kein Sicherheitsrisiko für den Online-Shop dar.
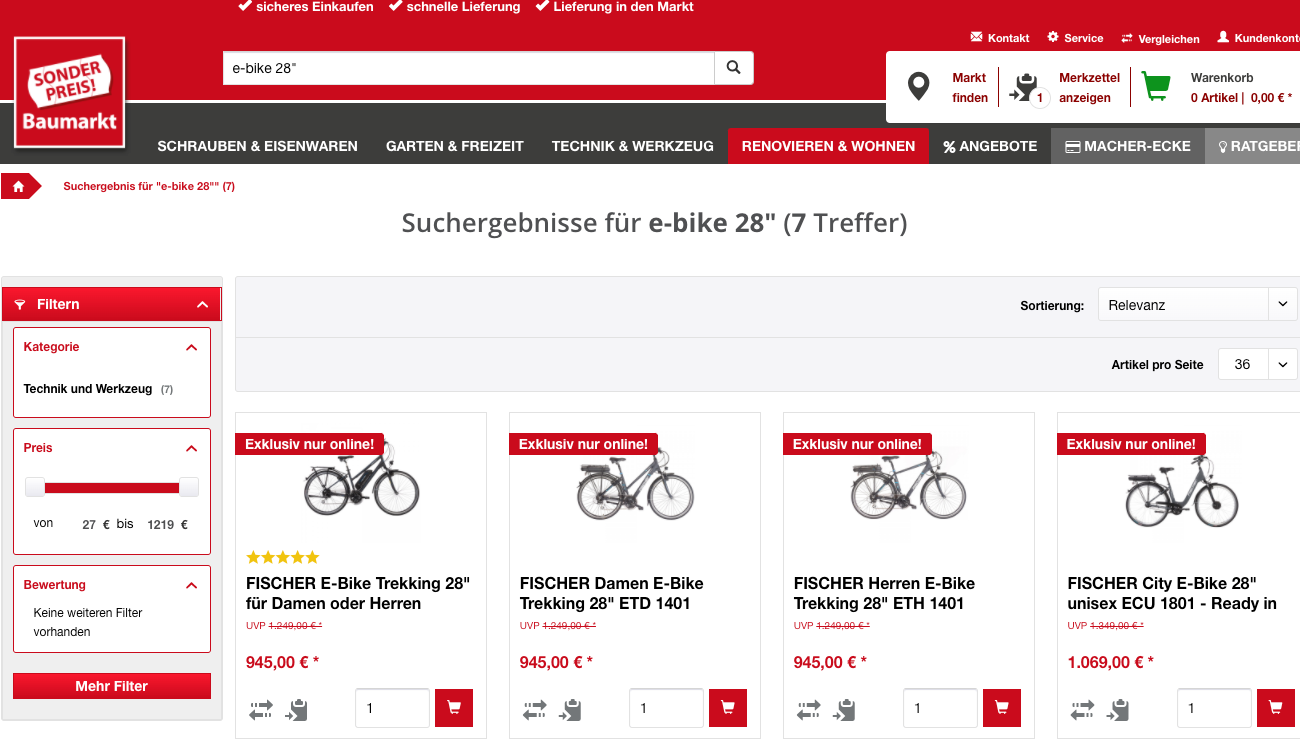
Die Berücksichtigung des Sonderzeichen führt zu relevanten Ergebnissen – wie zur gewünschten Rahmengröße in Zoll.
5. Ermöglichen Sie Copy&Paste in Ihrer Suche
Obwohl die Onsite-Suche von entscheidender Bedeutung ist, vergessen Sie nicht, dass ein Großteil der User die Produktsuche bereits an anderer Stelle beginnt, sei es auf Review-Portalen, Nachrichten-Magazinen oder Blogs. Dabei will der User nicht ständig dieselbe Suchanfrage mehrmals erneut eingeben, sondern schnell und einfach zum Wunschprodukt geführt werden. Das Kopieren und Einfügen von Suchanfragen stellt eine grundlegende Anforderung der Nutzer dar und sollte standardmäßig in jeder Suchfunktion integriert sein.
6. Gestaltung einer Bereichsauswahl
Für Händler mit umfangreichen und vielfältigen Produktkatalog kann eine Bereichsauswahl die Genauigkeit der Suche erhöhen. Während es noch keine klare Abgrenzung gibt, ab wann ein Produktkatalog die manuelle Auswahl eines Suchbereichs rechtfertigt, sind bereits klare Best-Practices zur Gestaltung dieser Funktion bekannt.
Ein wichtiger Aspekts in der Gestaltung des Selektors ist, dass er sich visuell dem Suchfeld unterordnet, da er nur von einer Teilmenge der User genutzt wird. Das Suchfeld sollte dabei in Relation zum Selektor wesentlich größer gestaltet werden, um dem Benutzer deutlich zu machen, dass das Suchfeld die primäre Anlaufstelle darstellt. Um den direkten und wesentlichen Einfluss der Bereichsauswahl auf das Suchergebnis aufzuzeigen, sollte dieser möglichst nahe neben dem Suchfeld platziert werden. Dabei hat sich ein Drop-Down Menü zur Selektion des Kategorie-Bereichs bis heute am besten bewährt. Die Einführung und Gestaltung einer manuellen Kategorie-Vorauswahl sollte im Vorfeld jedoch sorgfältig getestet werden, um eine klare visuelle und konzeptionelle Unterscheidung zum Suchfeld selbst zu gewährleisten.
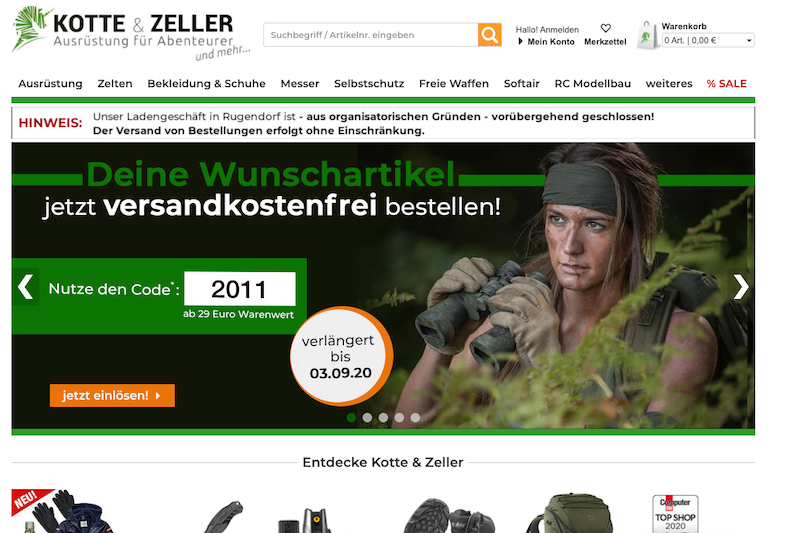
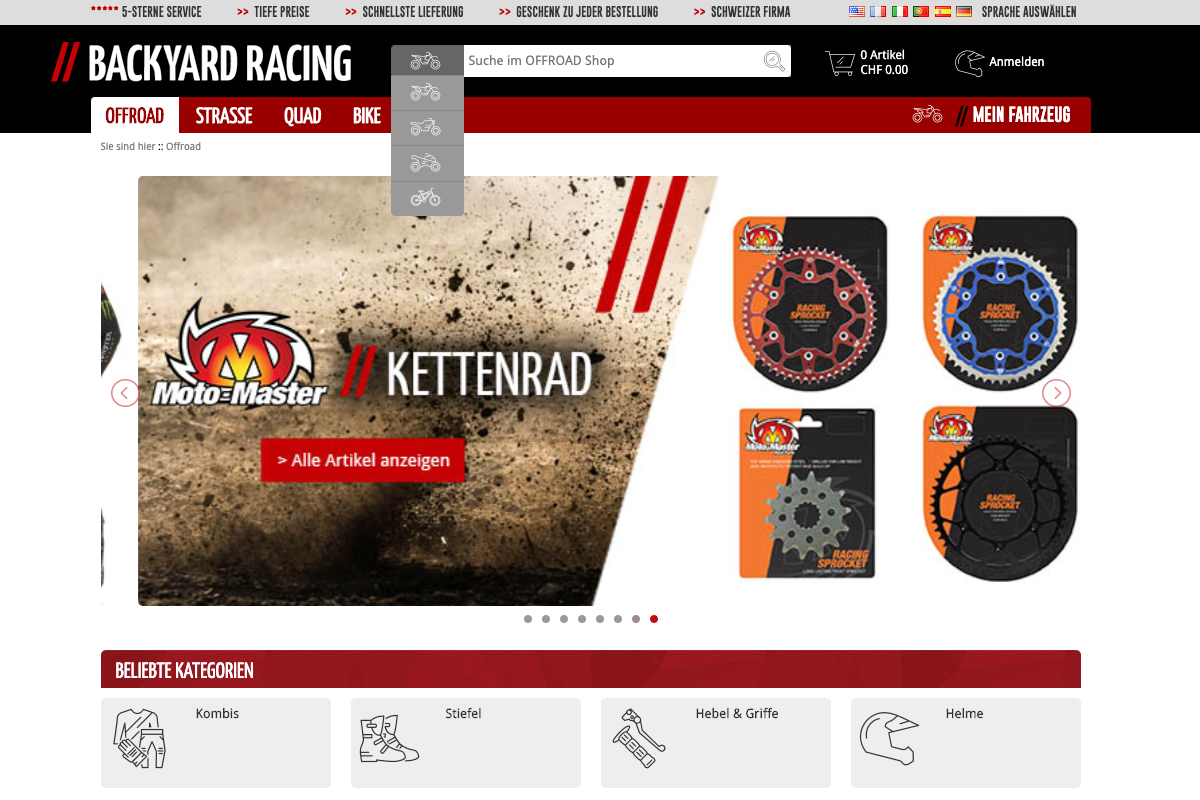
Bereichsauswahl ermöglicht Suche nach Produkten und Ersatzteilen innerhalb einer spezifischen Kategorie.
7. Sucheinstellungen des Users immer beibehalten
Klickt ein User zurück, um von der Produktdetailseite zurück zum Suchergebnis zu gelangen, dann müssen die davor getroffenen Einstellungen hinsichtlich Filterung und Sortierung bestehen bleiben. Ist das nicht der Fall führt das zu klaren Missverständnissen zwischen der Wahrnehmung des Users und dem aktuellen dargestellten Ergebnis. Zum Beispiel: Stellen Sie sich einen User vor, der auf der Suche nach einer passenden Laptop-Hülle für sein 13” MacBook ist, dessen Filterung nach 13” Modellen aber nach Betrachtung einer PDS nicht beibehalten wurde, wodurch dem User fortlaufend unpassende Produkte angezeigt werden.
8. Angewandte Suchfilter und Sortierung löschen, wenn die gleiche Suchanfrage erneut gestellt wird
User benötigen einen eleganten Weg um schnell zum Ergebnis Ihrer ursprünglichen Suchanfrage zu gelangen. Das Suchergebnis wird meist durch das Aktivieren von Filtern oder das Ändern der Sortierung beeinflusst. Dabei kann es sehr schnell passieren, dass der Nutzer sich in eine Sackgasse bewegt und er mit der Ergebnismenge nicht zufrieden ist. In diesem Fall muss dem Anwender die Möglichkeit gegeben werden, bestehende Filter zu löschen und die Sortierung auf default zurück zu setzen, um zur ursprünglichen Ergebnismenge der Suchanfrage zu gelangen. Unter Berücksichtigung von Punkt 2 (konsistente Darstellung des Suchbegriffes) bietet sich hier die einfache Möglichkeit, die bestehende Suchanfrage erneut abzusenden, um den Originalzustand der Ausgangs-Anfrage herzustellen. Diese Möglichkeit stellt dabei eine Ausnahme, zu der in Punkt 7 angeführten Regel der Beibehaltung der Sucheinstellungen (z.B.: bei Rückkehr von PDS zum Suchergebnis) dar.
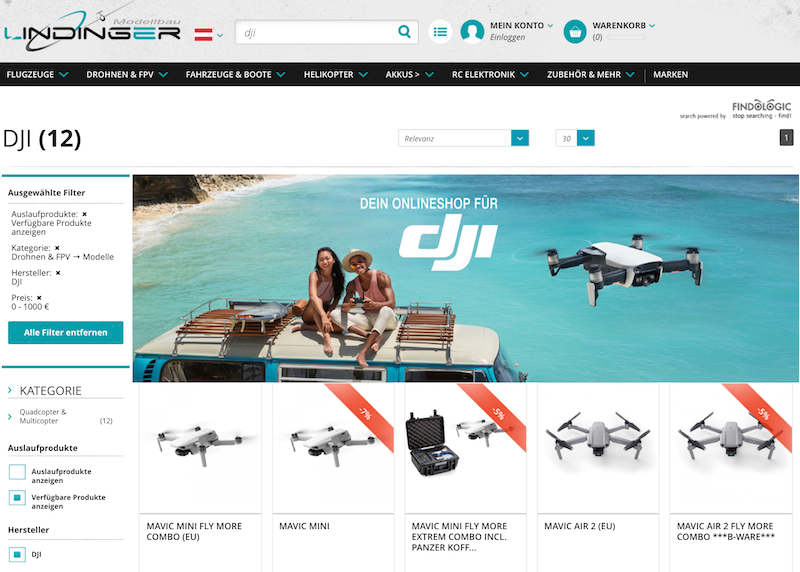
Das erneute Absenden der Suche setzt bereits genutzte Filter zurück und zeigt die ursprüngliche Ergebnismenge.